He conseguido grabar Annex en mi módulo ESP8266, con una dirección IP 192.168.1.222, y aún lo tengo unido al ordenador por el cable USB. Ahora vamos a conectarnos a él, pero esta vez a través de Wifi. Por lo tanto, ya no es necesario que utilice un cable USB de datos, basta con uno simple de carga. E incluso, puede desconectarlo del ordenador y alimentarlo por un cargador de teléfono de 5 voltios o un "power bank", como le sea más cómodo.

Abrirá una nueva ventana del navegador.
Pulse el icono minimizar tamaño:

Colocará a la derecha la nueva ventana. El resto de ventanas que tenga abiertas se colocarán a la izquierda, con un tamaño reducido. Localice ésta que está leyendo y púlsela con el ratón.
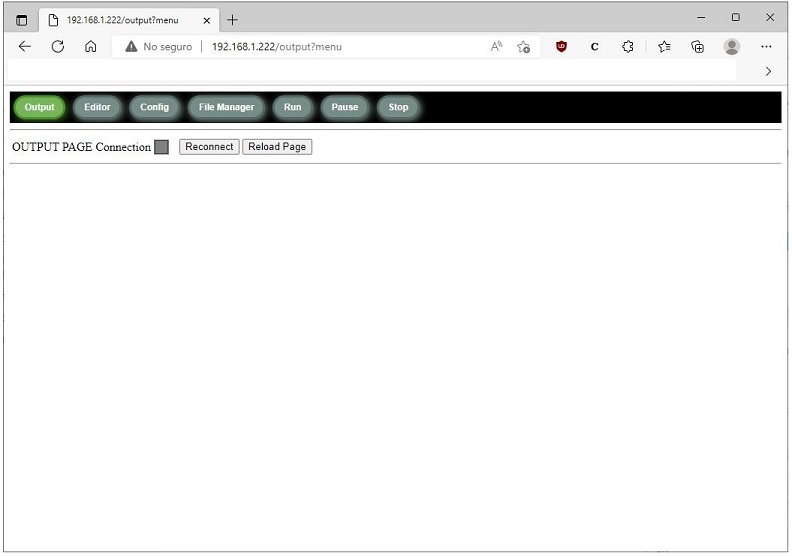
- En la ventana nueva, escriba en la barra de direcciones 192.168.1.222 o la dirección IP que haya asignado usted a su módulo. Debería aparecer esto:

Si es así, enhorabuena, su ESP8266 está funcionando y usted está conectado a él.
La ventana que está viendo es la página de salida (Output) del servidor web que ha creado Annex. En ella, los programas que usted escriba en el futuro, con sencillas instrucciones Annex, generarán páginas web escritas en HTML, CSS e incluso JavaScript.
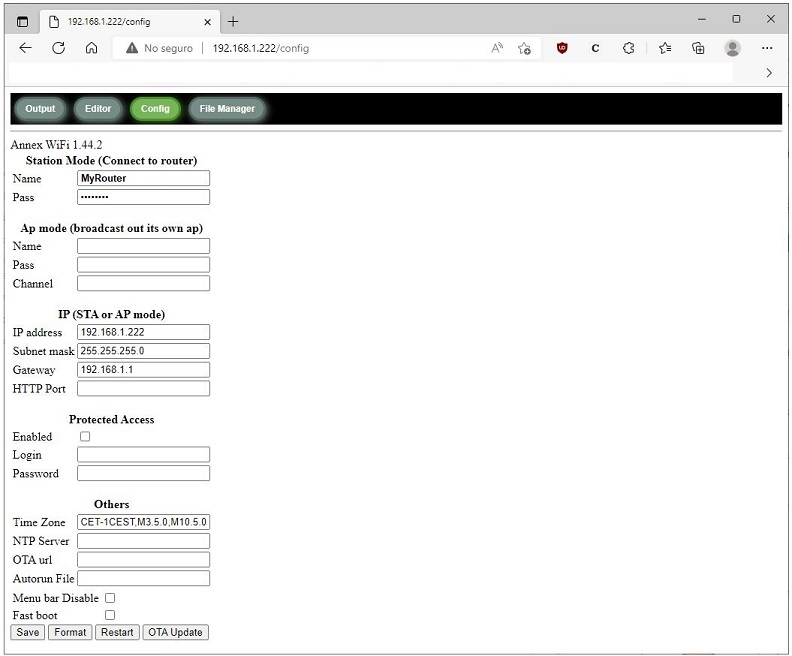
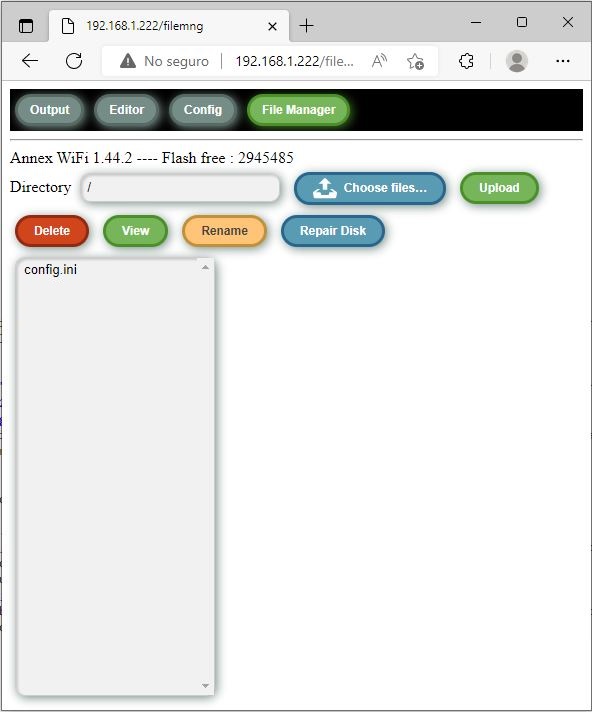
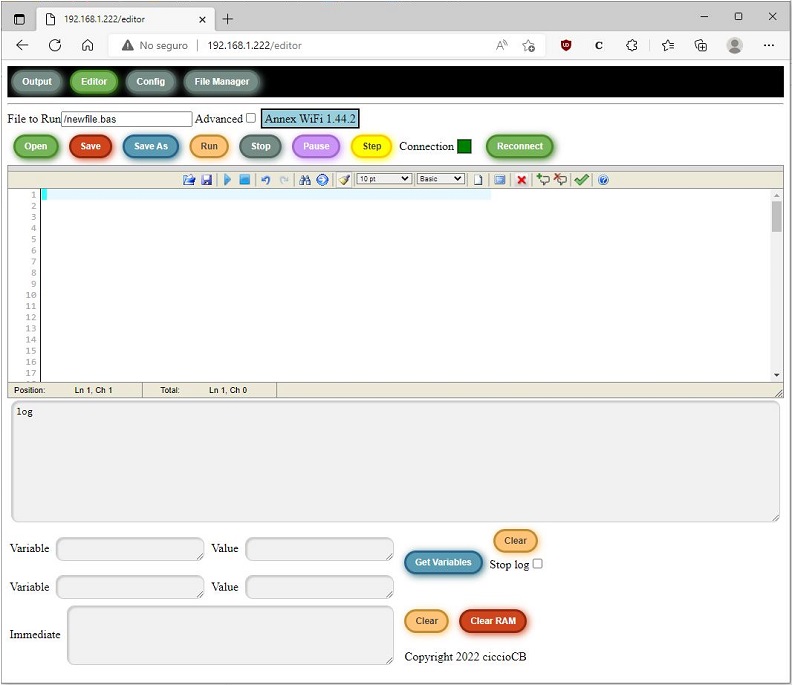
Pero la que nos interesa ahora es la ventana que aparece al pulsar el botón Editor. No obstante, haga antes una rápida visita a las ventanas Config y File Manager:

Podrá ver que aparecen los datos que rellenó al grabar el ESP8266. Desde aquí, en cualquier momento, puede modificar estos datos y agregar otros que veremos más adelante.

En esta ventana controlaremos los ficheros de programas y datos que contiene nuestro módulo, pudiendo borrarlos, renombrarlos, ver su contenido y subir vía Wifi nuevos ficheros almacenados en nuestro ordenador.

Y en esta ventana, la del Editor, es donde escribiremos, grabaremos y ejecutaremos nuestros programas.
Vamos a ir preparando nuestro primer programa. Localice un iconito, con forma de Documento, a la derecha del menú desplegable donde pone Basic. Púlselo y se creará un fichero nuevo, llamado /newfile.bas. Cambie el nombre a /primero.bas, respetando la barra inclinada.
Pulse el botón rojo Save Aparecerá un breve mensaje azul que nos dice Code Saved
Para comprobar que es cierto, vaya a la ventana File Manager, pulsando el botón correspondiente. Verá su nuevo programa en la carpeta de ficheros. Y verá que está vacío si pulsa el botón View.
Vuelva al editor y prepárese a escribir su primer programa. Pero eso será en el siguiente capítulo.