The red code from the previous project can be used as a standard switch 'functionality pack'.
The 'switch functionality pack' requires adding these 5 lines to the top of your Basic script:
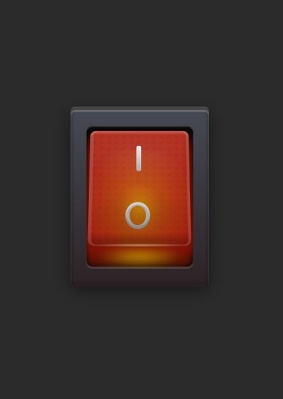
pinA = 12 'gpio pin for switch A stateA = 1 'used to specify the switch state according to the checkbox state pin.mode pinA, output 'configures the pin for output pin(pinA) = stateA 'sets pin to default state onHtmlChange change 'jump when switch is clicked Remove the original checkbox line and substitute our own Basic version: 'a$ = a$ + | <input type="checkbox">| 'disable original web checkbox a$ = a$ + checkbox$(stateA) 'add in a replacement Basic checkbox$ Add the following 6 lines to the bottom of the Basic script: wait change: print stateA 'for debugging purposes pin(pinA) = stateA 'sets pin according to checkbox state refresh return It was added 'as is' to make this illuminated panel switch control a functional gpio pin.
Basic:
pinA = 12 'gpio pin for switch A
stateA = 1 'used to specify the switch state according to the checkbox state pin.mode pinA, output 'configures the pin for output pin(pinA) = stateA 'sets pin to default state onHtmlChange change 'jump when switch is clicked cls a$ = "" a$ = a$ + |<!DOCTYPE html>| a$ = a$ + |<html lang="en" >| a$ = a$ + |<head>| a$ = a$ + |<meta charset="UTF-8">| a$ = a$ + |<title>Switch Button #3</title>| a$ = a$ + |<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">| a$ = a$ + |<link rel="stylesheet" href="/html/litsw1.css">| a$ = a$ + |</head>| a$ = a$ + |<body>| a$ = a$ + |<label class="button">| 'a$ = a$ + | <input type="checkbox">| 'disable original web checkbox a$ = a$ + checkbox$(stateA) 'add in a replacement Basic checkbox$ a$ = a$ + | <span class="hole">| a$ = a$ + | <span class="switch">| a$ = a$ + | <span class="one"></span>| a$ = a$ + | <span class="zero"></span>| a$ = a$ + | </span>| a$ = a$ + | </span>| a$ = a$ + |</label>| 'a$ = a$ + |<script src="/html/litsw1.js"></script>| a$ = a$ + |</body>| a$ = a$ + |</html>| html a$ a$ = "" wait change: print stateA 'for debugging purposes pin(pinA) = stateA 'set pin according to checkbox state refresh return Save as: /program/panelsw.bas
Copy and paste the following CSS code and save to file: /html/litsw1.css
CSS:
.button {
position: absolute; top: ~"calc(50% - 115px)"; left: ~"calc(50% - 90px)"; display: block; width: 180px; height: 230px; background-image: linear-gradient(to bottom, #464A54 0%, #2C2225 100%); border-radius: 6px; cursor: pointer; box-shadow: 0 -5px 0px #464649, 0 4px 20px fade(black, 50%), 0 2px 1px #66696E inset, 4px 0 0 fade(black, 10%) inset, -4px 0 0 fade(black, 10%) inset, 0 -8px 2px fade(black, 10%) inset; .hole { position: absolute; top: 20px; left: 20px; display: block; width: 140px; height: 186px; overflow: hidden; background-color: #090909; border-radius: 8px; box-shadow: 0 -2px 1px fade(white, 25%) inset, 0 2px 1px fade(white, 20%) inset; } .switch { position: absolute; top: 6px; left: 4px; display: block; width: 132px; height: 174px; background-image: radial-gradient(ellipse at center, fade(white, 7%) 0%, transparent 80%), radial-gradient(ellipse at center, fade(black, 15%) 0%, transparent 80%), radial-gradient(ellipse at center, fade(white, 2%) 0%, fade(white, 2%) 30%, transparent 50%), linear-gradient(to bottom, #882626 0%, #290606 100%); background-size: 100% 80px, 100% 80px, 10px 10px, 100%; background-position: top left, bottom left, bottom left, center; background-repeat: no-repeat, no-repeat, repeat, no-repeat; border-radius: 8px; box-shadow: 2px 0 1px fade(white, 10%) inset, -2px 0 1px fade(white, 10%) inset, 0 -2px 2px fade(white, 5%) inset, 0 4px 2px fade(black, 5%) inset, 0 -30px 8px fade(#C62D2D, 50%), 0 -25px 8px fade(#C62D2D, 30%), 0 -20px 8px fade(#C62D2D, 40%), 0 -15px 8px fade(#C62D2D, 50%), 0 -10px 8px fade(#C62D2D, 60%), 0 -5px 8px fade(#C62D2D, 90%); transform-style: preserve3d; transform-origin: center center; transform: perspective(1500px) rotateX(-30deg) translateY(16px); transition: transform 200ms ease; &:before { content: ""; position: absolute; top: -2px; left: 5px; width: 122px; height: 5px; background-image: radial-gradient(ellipse at center, fade(white, 40%) 0%, transparent 80%); } .one { position: absolute; top: 24px; left: calc(50% - 3px); display: block; width: 6px; height: 40px; background-image: linear-gradient(to bottom, #ccc 0%, #999 100%); box-shadow: 0 2px 1px white inset; border-radius: 4px; } .zero { position: absolute; bottom: 24px; left: calc(50% - 14px); display: block; width: 32px; height: 40px; box-shadow: 0 4px 2px fade(white, 50%) inset, 0 -4px 2px fade(black, 20%) inset, 0 0 0 6px #666 inset; border-radius: 50%; } } input { display: none; &:checked ~ .hole .switch { background-image: radial-gradient(ellipse at center, fade(white, 7%) 0%, transparent 80%), radial-gradient(ellipse at center, fade(black, 15%) 0%, transparent 80%), radial-gradient(ellipse at center, fade(#FEF400, 50%) 0%, fade(#FEF400, 20%) 30%, fade(#FEF400, 10%) 50%, transparent 80%), radial-gradient(ellipse at center, fade(black, 5%) 0%, fade(black, 5%) 30%, transparent 50%), linear-gradient(to bottom, #B43222 0%, #A51810 100%); background-size: 100% 80px, 100% 80px, 100% 180px, 10px 10px, 100%; background-position: top left, bottom left, 0 30px, bottom left, center; background-repeat: no-repeat, no-repeat, no-repeat, repeat, no-repeat; border-radius: 8px; box-shadow: 4px 0 1px fade(white, 15%) inset, -4px 0 1px fade(white, 15%) inset, 0 4px 1px fade(white, 15%) inset, 0 -12px 8px fade(black, 25%) inset, 0 30px 8px fade(#801105, 50%), 0 25px 8px fade(#801105, 30%), 0 20px 8px fade(#801105, 40%), 0 15px 8px fade(#801105, 50%), 0 10px 8px fade(#801105, 60%), 0 5px 8px fade(#801105, 90%); transform: perspective(1500px) rotateX(30deg) translateY(-16px); &:before { top: auto; bottom: -2px; } &:after { content: ""; position: absolute; bottom: -24px; left: calc(50% - 36px); width: 96px; height: 16px; border-radius: 50%; background-image: radial-gradient(ellipse at center, #FEF400 0%, fade(#FEF400, 30%) 60%, transparent 100%); filter: blur(8px); } .one { background-image: linear-gradient(to bottom, #eee 0%, #aaa 100%); } .zero { box-shadow: 0 4px 2px fade(white, 50%) inset, 0 -4px 2px fade(black, 20%) inset, 0 0 0 6px #aaa inset; } } } } body { background-color: #2B2B2B; } Save to file: /html/litsw1.css |
|
|