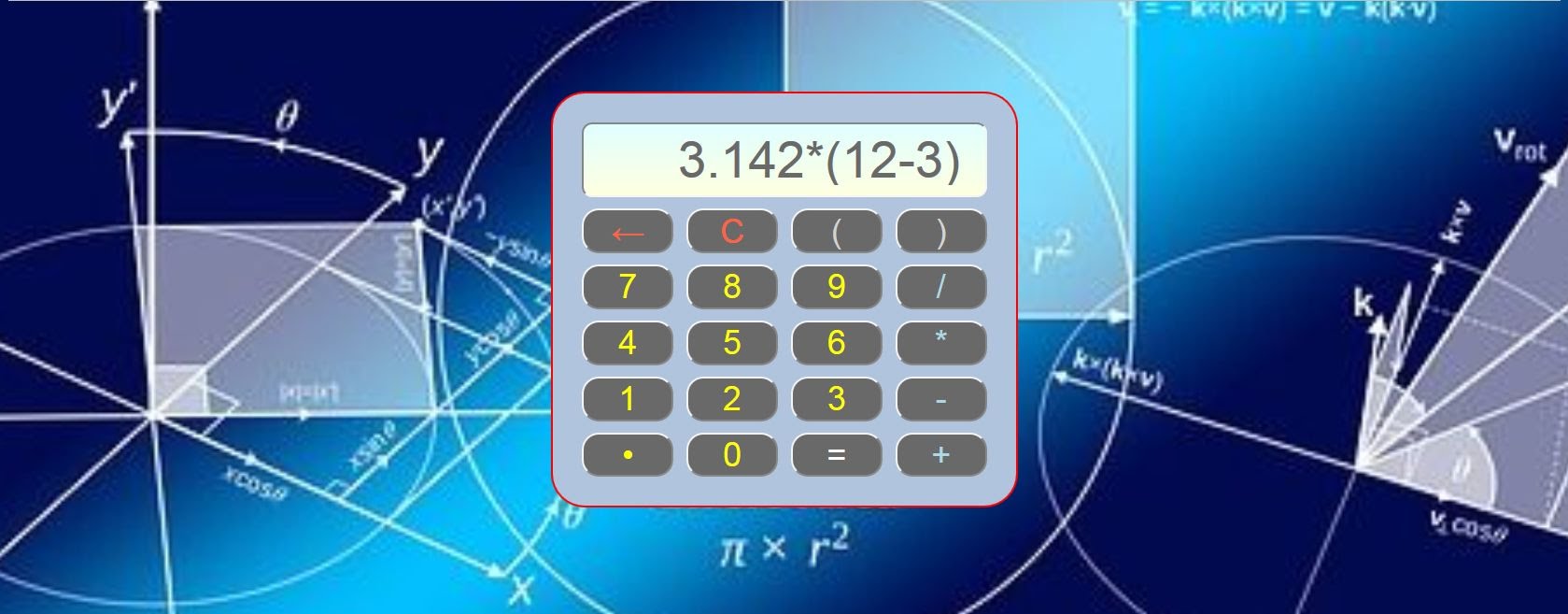
This project shows how to create a matrix of buttons to use as a calculator.
A style declaration assigns a standard style to all buttons, and also a 'hover' style. In addition, buttons can also be uniquely styled as wished, in this case with different coloured 'group' lettering.
It would be easy to add other buttons to include eg: scientific functions. Each button has it's own branch to jump to, which can do whatever you make it do.
In this case all button branches merely add the pressed character to the accumulating display variable, except for the = button, which uses COMMAND to evaluate the d$ var.
Note the use of 'entities' for the backspace and decimal-point characters - see here:
Basic:
'calculator
option.lowram 12000 cls d$ = "0" d = val(d$) a$ = "" a$ = a$ + |<style>| a$ = a$ + | #mytable { background-color:lightSteelBlue; | a$ = a$ + |border-radius:2em;padding:1.2em;| a$ = a$ + |border: .15em solid red;}| a$ = a$ + |#mytable button {width:2.7em;background: dimgray;font:2em/1em arial; border-radius: .5em;padding:.1em;}| a$ = a$ + |#mytable button:hover {background: dimgray;background:radial-gradient(#999999,#666666);}| a$ = a$ + |</style>| a$ = a$ + |<br><br><br><br>| a$ = a$ + |<div id="mytable" style='display: table; margin-right: auto; margin-left: auto;' > | a$ = a$ + |<table style="text-align: center; " border1="1"| a$ = a$ + | cellpadding="3" cellspacing="5">| a$ = a$ + | <tbody>| a$ = a$ + | <tr>| a$ = a$ + |<td colspan="4" style=";">| a$ = a$ + textbox$(d$,"dcss") + |</td>| a$ = a$ + cssid$("dcss","width:8em;font:3em/1em arial;padding:.2em .5em .2em .5em; color:dimgray;background:linear-gradient(lightcyan,lightyellow);border-radius: .2em;text-align:right;") a$ = a$ + | </tr>| a$ = a$ + | <tr>| a$ = a$ + cssid$("bred","color:tomato;") a$ = a$ + cssid$("bblue","color:lightblue;") a$ = a$ + cssid$("bgray","color:lightgray;") a$ = a$ + cssid$("bwhite","color:white;") a$ = a$ + cssid$("byellow","color:yellow;") a$ = a$ + |<td>| + button$("<b>←</b>",bsp,"bred") + |</td>| a$ = a$ + |<td>| + button$("C",bclear,"bred") + |</td>| a$ = a$ + |<td>| + button$("(",lbrkt,"bgray") + |</td>| a$ = a$ + |<td>| + button$(")",rbrkt,"bgray") + |</td>| a$ = a$ + | </tr>| a$ = a$ + | <tr>| a$ = a$ + |<td>| + button$("7",b7,"byellow") + |</td>| a$ = a$ + |<td>| + button$("8",b8,"byellow") + |</td>| a$ = a$ + |<td>| + button$("9",b9,"byellow") + |</td>| a$ = a$ + |<td>| + button$("/",bd,"bblue") + |</td>| a$ = a$ + | </tr>| a$ = a$ + | <tr>| a$ = a$ + |<td>| + button$("4",b4,"byellow") + |</td>| a$ = a$ + |<td>| + button$("5",b5,"byellow") + |</td>| a$ = a$ + |<td>| + button$("6",b6,"byellow") + |</td>| a$ = a$ + |<td>| + button$("*",bm,"bblue") + |</td>| a$ = a$ + | </tr>| a$ = a$ + | <tr>| a$ = a$ + |<td>| + button$("1",b1,"byellow") + |</td>| a$ = a$ + |<td>| + button$("2",b2,"byellow") + |</td>| a$ = a$ + |<td>| + button$("3",b3,"byellow") + |</td>| a$ = a$ + |<td>| + button$("-",bs,"bblue") + |</td>| a$ = a$ + | </tr>| a$ = a$ + | <tr>| a$ = a$ + |<td>| + button$("•",bdot,"byellow") + |</td>| a$ = a$ + |<td>| + button$("0",b0,"byellow") + |</td>| a$ = a$ + |<td>| + button$("=",beq,"bwhite") + |</td>| a$ = a$ + |<td>| + button$("+",ba,"bblue") + |</td>| a$ = a$ + | </tr>| a$ = a$ + | </tbody>| a$ = a$ + |</table>| a$ = a$ + |</div>| html a$ a$ = "" wait b1: if d$ = "0" then d$ = "1" else d$ = d$ + "1" refresh return b2: if d$ = "0" then d$ = "2" else d$ = d$ + "2" refresh return b3: if d$ = "0" then d$ = "3" else d$ = d$ + "3" refresh return b4: if d$ = "0" then d$ = "4" else d$ = d$ + "4" refresh return b5: if d$ = "0" then d$ = "5" else d$ = d$ + "5" refresh return b6: if d$ = "0" then d$ = "6" else d$ = d$ + "6" refresh return b7: if d$ = "0" then d$ = "7" else d$ = d$ + "7" refresh return b8: if d$ = "0" then d$ = "8" else d$ = d$ + "8" refresh return b9: if d$ = "0" then d$ = "9" else d$ = d$ + "9" refresh return b0: if d$ = "0" then d$ = "0" else d$ = d$ + "0" refresh return bdot: if d$ = "0" then d$ = "." else d$ = d$ + "." refresh return bm: if d$ = "0" then d$ = "*" else d$ = d$ + "*" refresh return bd: if d$ = "0" then d$ = "/" else d$ = d$ + "/" refresh return ba: if d$ = "0" then d$ = "+" else d$ = d$ + "+" refresh return bs: if d$ = "0" then d$ = "-" else d$ = d$ + "-" refresh return bsp: d$ = left$(d$,len(d$) - 1) refresh return bclear: d$ = "0" refresh return lbrkt: if d$ = "0" then d$ = "(" else d$ = d$ + "(" refresh return rbrkt: if d$ = "0" then d$ = ")" else d$ = d$ + ")" refresh return beq: ' evaluate the expression COMMAND "d=" + d$ d$ = str$(d) refresh return '------------- End ----------------- |
|
|