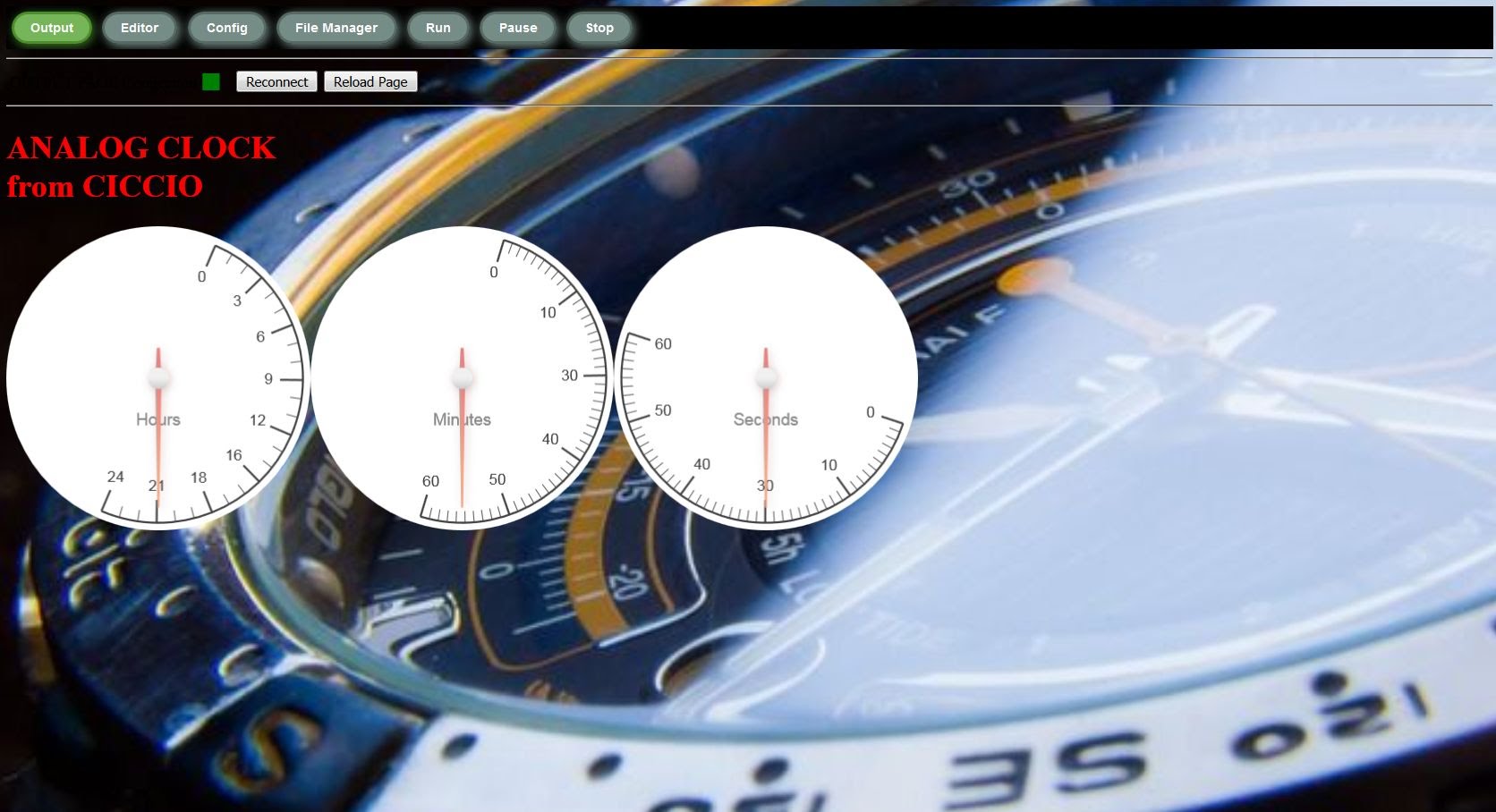
Here's a quirky clock that Ciccio sent me (it almost looks like it was made from the letters of his name!)
I'm still trying to decide if the clock is more of a Leonardo Da Vinci or a Picasso... It's included to provide some inspiration of what is possible using his 'unfinished masterpiece', which is itself a work of art. I've called it /program/triclock.bas
Basic:
cls
trace "extjs" + "/gauge.min.js" A$ = "" A$ = A$ + |<style>body {background: url("/img/c42.jpg") no-repeat center fixed; background-size: cover;}</style>| A$ = A$ + |<h1 style="color:red;"> ANALOG CLOCK<BR> from CICCIO </h1>| A$ = A$ + |<canvas data-type="radial-gauge"| A$ = A$ + | data-width="300"| A$ = A$ + | data-height="300"| A$ = A$ + | data-units="Hours"| A$ = A$ + | data-min-value="0"| A$ = A$ + | data-start-angle="0"| A$ = A$ + | data-ticks-angle="180"| A$ = A$ + | data-value-box="false"| A$ = A$ + | data-max-value="24"| A$ = A$ + | data-major-ticks="0,3,6,9,12,16,18,21,24"| A$ = A$ + | data-minor-ticks="3"| A$ = A$ + | data-stroke-ticks="true"| A$ = A$ + | data-highlights='[| A$ = A$ + | {"from": 0, "to": 0, "color": "rgba(200, 50, 50, .75)"}| A$ = A$ + | ]'| A$ = A$ + | data-color-plate="#fff"| A$ = A$ + | data-border-shadow-width="0"| A$ = A$ + | data-borders="false"| A$ = A$ + | data-needle-type="arrow"| A$ = A$ + | data-needle-width="2"| A$ = A$ + | data-needle-circle-size="7"| A$ = A$ + | data-needle-circle-outer="true"| A$ = A$ + | data-needle-circle-inner="false"| A$ = A$ + | data-animation-duration="1500"| A$ = A$ + | data-animation-rule="linear"| A$ = A$ + | data-animation-target="plate"| A$ = A$ + |></canvas>| A$ = A$ + |<canvas data-type="radial-gauge"| A$ = A$ + | data-width="300"| A$ = A$ + | data-height="300"| A$ = A$ + | data-units="Minutes"| A$ = A$ + | data-min-value="0"| A$ = A$ + | data-start-angle="0"| A$ = A$ + | data-ticks-angle="180"| A$ = A$ + | data-value-box="false"| A$ = A$ + | data-max-value="60"| A$ = A$ + | data-major-ticks="0,10,30,40,50,60"| A$ = A$ + | data-minor-ticks="10"| A$ = A$ + | data-stroke-ticks="true"| A$ = A$ + | data-highlights='[| A$ = A$ + | {"from": 0, "to": 0, "color": "rgba(200, 50, 50, .75)"}| A$ = A$ + | ]'| A$ = A$ + | data-color-plate="#fff"| A$ = A$ + | data-border-shadow-width="0"| A$ = A$ + | data-borders="false"| A$ = A$ + | data-needle-type="arrow"| A$ = A$ + | data-needle-width="2"| A$ = A$ + | data-needle-circle-size="7"| A$ = A$ + | data-needle-circle-outer="true"| A$ = A$ + | data-needle-circle-inner="false"| A$ = A$ + | data-animation-duration="1500"| A$ = A$ + | data-animation-rule="linear"| A$ = A$ + | data-animation-target="plate"| A$ = A$ + |></canvas>| A$ = A$ + |<canvas data-type="radial-gauge"| A$ = A$ + | data-width="300"| A$ = A$ + | data-height="300"| A$ = A$ + | data-units="Seconds"| A$ = A$ + | data-min-value="0"| A$ = A$ + | data-start-angle="0"| A$ = A$ + | data-ticks-angle="180"| A$ = A$ + | data-value-box="false"| A$ = A$ + | data-max-value="60"| A$ = A$ + | data-major-ticks="0,10,30,40,50,60"| A$ = A$ + | data-minor-ticks="10"| A$ = A$ + | data-stroke-ticks="true"| A$ = A$ + | data-highlights='[| A$ = A$ + | {"from": 0, "to": 0, "color": "rgba(200, 50, 50, .75)"}| A$ = A$ + | ]'| A$ = A$ + | data-color-plate="#fff"| A$ = A$ + | data-border-shadow-width="0"| A$ = A$ + | data-borders="false"| A$ = A$ + | data-needle-type="arrow"| A$ = A$ + | data-needle-width="2"| A$ = A$ + | data-needle-circle-size="7"| A$ = A$ + | data-needle-circle-outer="true"| A$ = A$ + | data-needle-circle-inner="false"| A$ = A$ + | data-animation-duration="1010"| A$ = A$ + | data-animation-rule="linear"| A$ = A$ + | data-animation-target="plate"| A$ = A$ + |></canvas>| html a$ jscall a$ timer0 1000, clockme wait clockme: s = val(word$(time$,3,":")) m = val(word$(time$,2,":")) + s/60 h = val(word$(time$,1,":")) + m/60 a$ = "" a$ = a$ + "document.gauges[2].value = " + str$(s) + ";" a$ = a$ + "document.gauges[1].value = " + str$(m) + ";" a$ = a$ + "document.gauges[0].value = " + str$(h) + ";" jscall a$ return '------------ End --------------- If you want it to look the same as below, simply upload the attached image file from the bottom of this page into the /img/ folder on the ESP. |
|
|