Most of the essentials have already been mentioned, so what remains are mostly workshop examples of some interest.
This next mini project illustrates what can be achieved with Annex-Wifi Basic using suitable styling and functionality.
To
put a complex subject into perspective - a bunch of naked ordinary
people is not a particularly impressive sight and would probably be
improved by dressing them. Put some in stylish uniforms and they might
be impressively useless, equip some with tools could make some usefully functional whatever their appearance.
The point is... style and functionality are very different enhancements, and we need both.
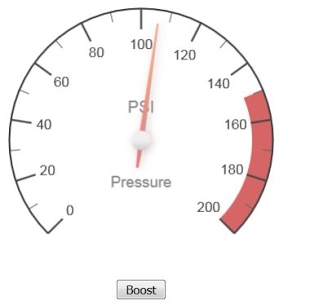
In 'web world', CSS does the stylish dressing up, and javascript gives the functionality. This next piece of styling is a dynamic good-looker... get ready to duck!
It is included here merely to demonstrate what Annex-Wifi Basic is capable of .Copy and paste the following code into the editor and Save as /program/pressure.bas
NOTE: Requires "gauge.min.js.gz" to be uploaded to "/' of the device.
TIP: If the screen does not display correctly, Stop, refresh your browser, then Run again.
Basic:
cls
jsexternal "/gauge.min.js" pause 300 units = 100 bias = 1 blink = 0 A$ = "" A$ = A$ + |<br><br>| A$ = A$ + |<div id='steam' class='steam' style='text-align: center;display: table; margin-right: auto; margin-left: auto;'>| A$ = A$ + |<canvas data-type="radial-gauge"| A$ = A$ + | data-width="300"| A$ = A$ + | data-height="300"| A$ = A$ + | data-title="PSI"| A$ = A$ + | data-units="Pressure"| A$ = A$ + | data-min-value="0"| A$ = A$ + | data-max-value="200"| A$ = A$ + | data-major-ticks="0,20,40,60,80,100,120,140,160,180,200"| A$ = A$ + | data-minor-ticks="2"| A$ = A$ + | data-stroke-ticks="true"| A$ = A$ + | data-highlights='[| A$ = A$ + | {"from": 150, "to": 200, "color": "rgba(200, 50, 50, .75)"}| A$ = A$ + | ]'| A$ = A$ + | data-color-plate="#fff"| A$ = A$ + | data-border-shadow-width="0"| A$ = A$ + | data-borders="false"| A$ = A$ + | data-needle-type="arrow"| A$ = A$ + | data-needle-width="2"| A$ = A$ + | data-needle-circle-size="7"| A$ = A$ + | data-needle-circle-outer="true"| A$ = A$ + | data-needle-circle-inner="false"| A$ = A$ + | data-animation-duration="100"| A$ = A$ + | data-animation-rule="linear"| A$ = A$ + | data-value-box="" | A$ = A$ + | data-var="units"| ' this is where the variable is defined A$ = A$ + |></canvas>| A$ = A$ + |<br>| A$ = A$ + button$("Boost",control) A$ = A$ + |</div>| html A$ timer0 300, auto timer1 20000, control delay = bias * 1000 wait control: timer0 300, boost refresh return auto: units = units + rnd(10) - 4 if units < 80 then units = units + 5 if units > 120 then units = units - 5 refresh return boost: units = units + rnd(12) - 3 refresh if units > 200 then gosub explode if units > 175 then gosub blink if (units > 160) and (units < 200) then gosub pressure return pressure: bias = int((units-160)/5) + 1 seed = 4 css$ = "<style> .steam {-webkit-transform:translate(" css$ = css$ + str$(rnd(bias) + cint(rnd(seed)-(seed/2))) + "px," css$ = css$ + str$(rnd(bias) + cint(rnd(seed)-(seed/2))) + "px) rotate(" css$ = css$ + str$(rnd(bias) + cint(rnd(seed)-(seed/2))) + "deg); }</style>" css css$ return blink: if blink = 0 then blink = 1 else blink = 0 if blink = 1 then css "<style> .steam {background-color:red;</style>" else css "<style> .steam {background-color:white;</style>" return explode: css$ = |<style> .steam {animation-name: example; | css$ = css$ + |animation-fill-mode: forwards; | css$ = css$ + |animation-duration: .4s; | css$ = css$ + |animation-timing-function: ease-in; | css$ = css$ + |animation-iteration-count: 1}| css$ = css$ + |@keyframes example {| css$ = css$ + |from {background-color: red;transform: scale(1, 1);} | css$ = css$ + |to {transform: rotate(| + str$(rnd(360)-180) + |deg) scale(5, 5);} }</style>| css css$ end return '----------------END---------------- |
|
|