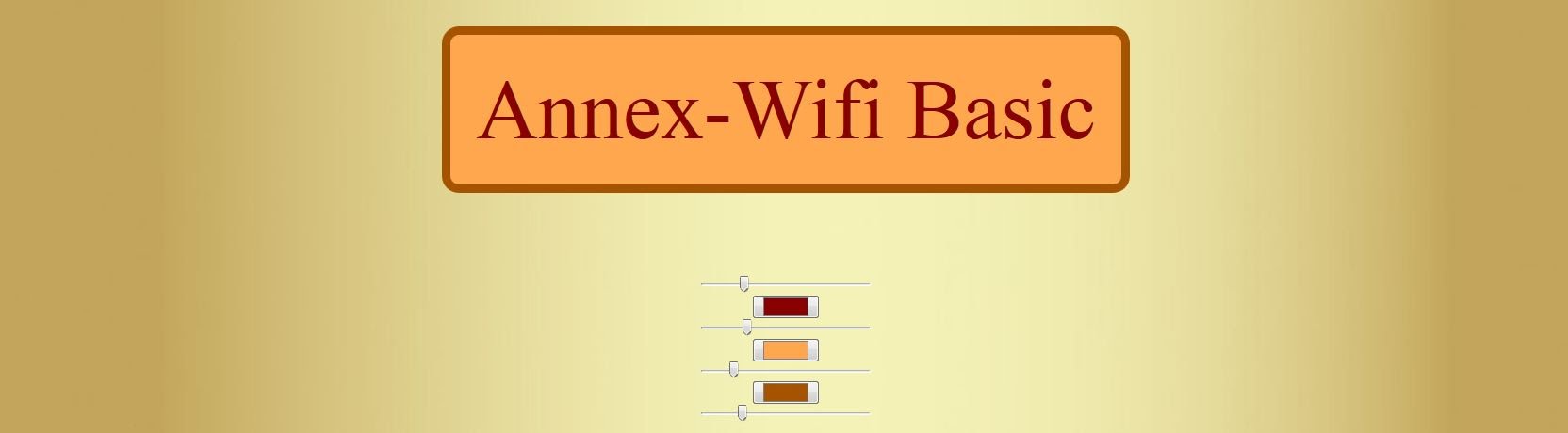
This deceptively simple project can teach a thing or two about style and functionality.
It uses 4 sliders and 3 colour-selector charts to control:
Font Size
Font Colour
Font Padding
Background Colour
Border Size
Border Colour
Corner Radius
This allows easy size and colour selection for your specified message$, eg: for creating button styles, etc.
The script demonstrates use of the ONHTMLCHANGE command to read the values of the web page controls when anything has been changed.
It also demonstrates how mouse onclick can run commands in your own subroutine, in this case to display current values in wlog and ser mon.
TIP: HTML components inside of <tags> can have title="name" inserted in the opening tag to cause the "name" to show as a tooltip on hover, ie: <input title='Font colour'...
Basic:
' Label Styler
message$ = "Hello World" fontsize$ = "4" 'font size (in em) fontcol$ = "#888800" 'font colour fontbak$ = "#0000ff" 'font background colour fontpad$ = "2" 'font padding (in em) bordsize$ = "1" 'border thickness (in em) bordrad$ = "4" 'border corner radius (in em - dependent on border thickness bordcol$ = "#666666" 'border colour gosub makestyle gosub paint onhtmlchange htmlchanged wait htmlchanged: fontpad$ = str$(fontpad) fontsize$ = str$(fontsize) bordsize$ = str$(bordsize) bordrad$ = str$(bordrad) gosub makestyle gosub paint return makestyle: mystyle$ = "" mystyle$ = mystyle$ + "font-size:" + fontsize$ + "em;" mystyle$ = mystyle$ + "color:" + fontcol$ + ";" mystyle$ = mystyle$ + "background:" + fontbak$ + ";" mystyle$ = mystyle$ + "padding:." + fontpad$ + "em;" mystyle$ = mystyle$ + "border:." + bordsize$ + "em solid " + bordcol$ + ";" mystyle$ = mystyle$ + "border-radius:." + bordrad$ + "em;" return paint: cls a$ = |<br><br>| a$ = a$ + |<div id='message' data-var='clicked' onclick='cmdButton(this)' style='display: table; margin-right:auto;margin-left:auto;text-align:center;| a$ = a$ + mystyle$ 'this is the var that is loaded with all the css styles a$ = a$ + |'>| a$ = a$ + message$ 'this is the message to be displayed a$ = a$ + |</div>| a$ = a$ + |<br><b><br><br>| a$ = a$ + |<div id='controls' style='display: table; margin-right:auto;margin-left:auto;text-align:center;| a$ = a$ + |'>| a$ = a$ + |<br>| fontsize = val(fontsize$) a$ = a$ + slider$(fontsize,1,18,1) + |<br>| a$ = a$ + |<input title='Font colour' type="color" data-var="fontcol$" onchange="cmdChange(event)" value="| + fontcol$ + |"><br>| fontpad = val(fontpad$) a$ = a$ + slider$(fontpad,1,9) + |<br>| a$ = a$ + |<input title='Background colour' type="color" data-var="fontbak$" onchange="cmdChange(event)" value="| + fontbak$ + |"><br>| bordsize = val(bordsize$) a$ = a$ + slider$(bordsize,0,6) + |<br>| a$ = a$ + |<input title='Gragient colour' type="color" data-var="bordcol$" onchange="cmdChange(event)" value="| + bordcol$ + |"><br>| bordrad = val(bordrad$) a$ = a$ + slider$(bordrad,0,9) + |<br>| a$ = a$ + |</div>| html a$ a$ = "" return clicked: print "Font colour=";fontcol$;" Backround colour=";fontbak$;" Font size=";fontsize$;" Padding=";fontpad$; print " Border colour=";bordcol$;" Border size=";bordsize$;" Border radius=";bordrad$ wlog "Font colour="+fontcol$+" Backround colour="+fontbak$+" Font size="+fontsize$+" Padding="+fontpad$+" Border colour="+bordcol$+" Border size="+bordsize$+" Border radius="+bordrad$ return '---------------------- END ----------------------- |
|
|