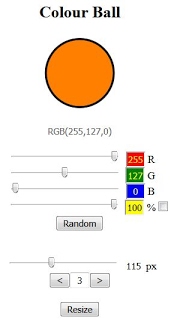
Colours are easier to visualise than imagine, so this project offers a coloured circle with adjustable Red Green Blue
and Brightness, and the diameter and border thickness can be changed to
better emulate a corresponding web-page LED (save as /program/colourball.bas)
If neopixels and / or an RGB LED are connected, they can physically display the selected colour and brightness.
The
project uses several different Annex-Wifi Basic web components, and
demonstrates various examples of styling for you to copy if wished.
Basic:
title$ = "Colour Ball"
leddia = 100 'Ball diameter ledbord = 3 'Ball border thickness redRGBpin = 12 greenRGBpin = 15 'Green rgb led (if present) blueRGBpin = 13 'Blue rgb led (if present) brightness = 100 neo.setup 5 'Neopixel pin (if present) first = 0 'address of first neopixel if present total = 24 'number of neopixels present onhtmlchange adjusted lolddia = leddia: oldbord = ledbord 'store old ball parameters last = first + total - 1 'address of last neopixel Rr = rnd(255) 'random red Gg = rnd(255) 'random green Bb = rnd(255) 'random blue brightrand = 0 'turn random brightness Off or On opacity = brightness / 100 R = Rr/100 * brightness: G = Gg/100 * brightness: B = Bb/100 * brightness RGB$ = "" pin.mode redRGBpin, output pin.mode greenRGBpin, output pin.mode blueRGBpin, output pwm(redRGBpin) = R * 4 pwm(greenRGBpin) = G * 4 pwm(blueRGBpin) = B * 4 gosub neoclear 'clear neopixels neo.strip first, last, R,G,B gosub paintscreen wait paintscreen: cls 'gosub slidedown 'uncomment to use the Bonus that is added at the end diaold = leddia bordold = ledbord RGB$ = "RGB(" + str$(Rr) + ","+ str$(Gg) + ","+ str$(Bb) + ")" s$ = "" s$ = s$ + "<BR>" s$ = s$ + "<div style='display: table; margin-right: auto; margin-left: auto;text-align:center;'>" s$ = s$ + |<h2 id='mycol' style='color:black;' >| + title$ + |</h2>| s$ = s$ + "<svg height='" + str$(cint((leddia)+(ledbord * 4))+0) + "' width='" + str$(cint((leddia)+(ledbord * 4))+0) + "'>" s$ = s$ + "<circle cx='" + str$(cint((leddia/2)+(ledbord * 2))+ 0) + "' cy='" + str$(cint((leddia/2)+(ledbord * 2))+ 0) + "'" s$ = s$ + " r='" + str$(cint((leddia /2))) + "' stroke-width='" + str$(cint(ledbord)) + "' stroke='black' fill='black' id='multiled' /></svg>" s$ = s$ + "<BR><BR>" s$ = s$ + textbox$(RGB$,"tbrgb") s$ = s$ + "<BR><BR>" s$ = s$ + slider$(Rr,0,255,"sr") + textbox$(Rr,"tbr") + " R" + "<BR>" s$ = s$ + slider$(Gg,0,255,"sg") + textbox$(Gg,"tbg") + " G" + "<BR>" s$ = s$ + slider$(Bb,0,255,"sb") + textbox$(Bb,"tbb") + " B" + "<BR>" s$ = s$ + checkbox$(brightrand,"hide") '+ " " s$ = s$ + slider$(brightness,1,100) + textbox$(brightness,"tb") + " %" s$ = s$ + checkbox$(brightrand) s$ = s$ + "<BR>" s$ = s$ + button$("Random",random) s$ = s$ + "<BR><BR><BR>" s$ = s$ + slider$(leddia,1,300) + textbox$(leddia,"tbdia") + " px" + "<BR>" s$ = s$ + button$(" < ",smaller) s$ = s$ + textbox$(ledbord,"tbres") s$ = s$ + button$(" > ",bigger) + "<BR>" s$ = s$ + "<BR>" s$ = s$ + cssid$("hide", "visibility: hidden;") s$ = s$ + cssid$("bres", "visibility: hidden;") s$ = s$ + cssid$("tbres", "text-align:center; width:28;") s$ = s$ + button$("Resize",resize,"bres") 's$ = s$ + cssid$("sr", "background-color:red;") 'un-comment these 3 lines if you want coloured slider backgrounds 's$ = s$ + cssid$("sg", "background-color:green;") 's$ = s$ + cssid$("sb", "background-color:blue;") s$ = s$ + cssid$("tbrgb", "text-align:center; width:130; color: dimgray;border:0;") s$ = s$ + cssid$("tbdia", "text-align:center; width:28; background-color: white;border:0;") s$ = s$ + cssid$("tb", "text-align:center; width:28; background-color: yellow;") s$ = s$ + cssid$("tbr", "color:yellow;background-color: red;text-align:center; width:28; ") s$ = s$ + cssid$("tbg", "color:yellow;background-color: green;text-align:center; width:28; ") s$ = s$ + cssid$("tbb", "color:yellow;background-color: blue;text-align:center; width:28; ") s$ = s$ + cssid$("multiled", "fill:rgba(" + str$(R) + "," + str$(G) + "," + str$(B) + "," + str$(opacity) + ");") s$ = s$ + "<div>" html s$ s$ = "" refresh return smaller: if ledbord > 0 then ledbord = ledbord - 1 if bordold <> ledbord then css cssid$("bres", "visibility: visible;") refresh return bigger: if ledbord < 20 then ledbord = ledbord + 1 if bordold <> ledbord then css CSSID$("bres", "visibility: visible;") refresh return resize: refresh gosub paintscreen return neoclear: neo.strip 0, last, 0,0,0 return adjusted: R = Rr/100 * brightness: G = Gg/100 * brightness: B = Bb/100 * brightness opacity = brightness / 100 RGB$ = "RGB(" + str$(Rr) + ","+ str$(Gg) + ","+ str$(Bb) + ")" if diaold <> leddia then css CSSID$("bres", "visibility: visible;") css CSSID$("multiled", "fill:rgba(" + str$(R) + "," + str$(G) + "," + str$(B) + "," + str$(opacity) + ");") refresh pwm(redRGBpin) = R * 4 pwm(greenRGBpin) = G * 4 pwm(blueRGBpin) = B * 4 neo.strip first, last, R,G,B return random: Rr = rnd(255) 'random red Gg = rnd(255) 'random green Bb = rnd(255) 'random blue if brightrand then brightness = rnd(100) R = Rr/100 * brightness: G = Gg/100 * brightness: B = Bb/100 * brightness RGB$ = "RGB(" + str$(Rr) + ","+ str$(Gg) + ","+ str$(Bb) + ")" css CSSID$("multiled", "fill:rgba(" + str$(R) + "," + str$(G) + "," + str$(B) + "," + str$(opacity) + ");") refresh pwm(redRGBpin) = R * 4 pwm(greenRGBpin) = G * 4 pwm(blueRGBpin) = B * 4 neo.strip first, last, R,G,B return '---------------------- Normal END ---------------------- The
controls should be intuitive - the Resize button is hidden until
the diameter slider or line thickness buttons are used, then it becomes visible.
The Brightness slider is useful for dimming attached RGB
lights or neo-pixels.
|
|
|