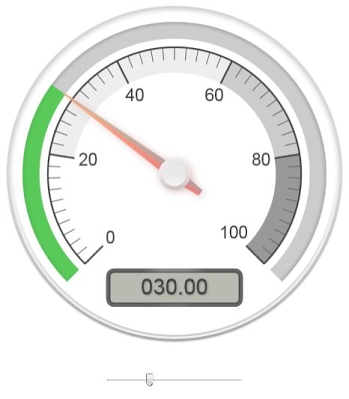
This project demonstrates how to operate a dial gauge using a manual control.
Hover the mouse cursor over the slider and use the mouse scroll wheel to adjust.
Basic:
cls
jsexternal "/knob-full.js" pause 300 jsexternal "/gauge.min.js" pause 300 knoboutput = 0 'knob output value - knob max is currently defined as 10 qaugeinput = 0 'gauge input value - gauge max is currently defined as 100 A$ = "" A$ = A$ + |<br><br>| 'Gauge A$ = A$ + |<div style='text-align: center;display: table; margin-right: auto; margin-left: auto;'>| A$ = A$ + |<canvas data-type="radial-gauge"| a$ = a$ + | data-value="-20"| a$ = a$ + | data-width="400"| a$ = a$ + | data-height="400"| a$ = a$ + | data-bar-width="10"| a$ = a$ + | data-bar-shadow="5"| a$ = a$ + | data-color-bar-progress="rgba(50,200,50,.75)"| A$ = A$ + | data-var="qaugeinput"| ' this is the input variable A$ = A$ + |></canvas>| a$ = a$ + |<br><br><br>| 'Knob A$ = A$ + |<ul class="row">| A$ = A$ + |<li>| A$ = A$ + |<input class="preset0" data-var="knoboutput " value='0' type="range" min="0" max="10" | A$ = A$ + | data-width="100" data-height="100" data-angleOffset="220" data-angleRange="280" onchange='cmdChange(event)' >| A$ = A$ + |</li>| A$ = A$ + |</ul>| A$ = A$ + |</div>| html a$ jscall "initGauges();" jscall "set_knobs();" timer0 300, checkit refresh wait checkit: qaugeinput = knoboutput * 10 'knoboutput (10) * 10 to match quage scale max refresh return NOTE:
The gauge scale is pre-set to 100 max, whereas the control has been
deliberately pre-set to 10 max for reduced resolution, therefore the
control output is multiplied by 10 to match the scale range, thereby
causing the dial needle to jump in increments of 10.
If you prefer a rotary resolution of 100 to match the dial resolution, modify to max=100 and comment out the * 10 multiplier as shown below:
A$ = A$ + |<input class="preset0" data-var="knoboutput " value='0' type="range" min="0" max="100" |
qaugeinput = knoboutput ' * 10 'knoboutput (10) * 10 to match quage scale max
Did I say rotary resolution... of the slider ?
If you want to see why this project was called Slider Surprise, change class="preset0" to class="preset2" then see what difference that makes.
The links below have more information about the gauges and rotary controls:
https://canvas-gauges.com/documentation/examples/
https://canvas-gauges.com/documentation/user-guide/ Here is a demo from CiccioCB which has all 5 rotary control styles together side by side...
Basic:
cls external "/knob-full.js" pause 500 jsexternal "/gauge.min.js"pause 500 onhtmlchange change a = 0 : b = 0: c = 0 A$ = || A$ = A$ + |<ul class="row">| A$ = A$ + | <li>| A$ = A$ + | <input class="preset1" data-var="a" value='1' step='10' onchange='cmdChange(event)' type="range" min="0" max="100" data-width="100" data-height="100" data-angleOffset="220"| A$ = A$ + | data-angleRange="280">| A$ = A$ + | </li>| A$ = A$ + | <li>| A$ = A$ + | <input class="preset2" data-var="b" value='1' onchange='cmdChange(event)' type="range" min="0" max="10" data-width="100" data-height="100" data-angleOffset="220"| A$ = A$ + | data-angleRange="280">| A$ = A$ + | </li>| A$ = A$ + | <li>| A$ = A$ + | <input class="preset3" data-var="c" value='9' onchange='cmdChange(event)' type="range" min="0" max="10" data-width="100" data-height="100" data-angleOffset="220"| A$ = A$ + | data-angleRange="280">| A$ = A$ + | </li>| A$ = A$ + | <li>| A$ = A$ + | <input class="preset4" type="range" min="0" max="10" data-width="100" data-height="100" data-angleOffset="220"| A$ = A$ + | data-angleRange="280">| A$ = A$ + | </li>| A$ = A$ + | <li>| A$ = A$ + | <input class="preset5" type="range" min="0" max="10" data-width="100" data-height="100" data-angleOffset="220"| A$ = A$ + | data-angleRange="280">| A$ = A$ + | </li>| A$ = A$ + |</ul>| a$ = a$ + |<canvas data-type="radial-gauge" data-width="150" data-animation-duration="10" data-var="a"></canvas>| html a$ jscall "set_knobs();" wait while 1 print a, b, c wend change: print "popoo" refresh return '------------------- end --------------------- |
|
|